石家莊網(wǎng)站設(shè)計(jì)
一、用“原型法”細(xì)化網(wǎng)站設(shè)計(jì)需求
二、網(wǎng)頁(yè)鏈接的深度、廣度和耦合程度
三、網(wǎng)頁(yè)基本布局
四、網(wǎng)頁(yè)空間中的視覺導(dǎo)向
五、網(wǎng)頁(yè)空間的秩序及運(yùn)動(dòng)趨勢(shì)
六、網(wǎng)頁(yè)中的留白
七、文字信息的設(shè)計(jì)和編排
八、圖片和動(dòng)畫
九、網(wǎng)頁(yè)空間中的運(yùn)動(dòng)趨勢(shì)線
十、使用Web標(biāo)準(zhǔn)設(shè)計(jì)網(wǎng)頁(yè)
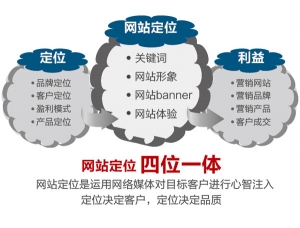
網(wǎng)站設(shè)計(jì)要點(diǎn)
確定網(wǎng)站風(fēng)格
網(wǎng)站的整體風(fēng)格及其創(chuàng)意設(shè)計(jì)是難以學(xué)習(xí)的。難就難在沒有一個(gè)固定的模式可以參照和模仿。給你一個(gè)主題,任何兩人都不可能設(shè)計(jì)出一樣的網(wǎng)站。
風(fēng)格(style)是抽象的。是指站點(diǎn)的整體形象給瀏覽者的綜合感受。這個(gè)“整體形象”包括站點(diǎn)的CI(標(biāo)志、色彩、字體、標(biāo)語)、版面布局、瀏覽方式、交互性、文字、語氣、內(nèi)容價(jià)值、存在意義、站點(diǎn)榮譽(yù)等等諸多因素。舉個(gè)例子:我們覺得網(wǎng)易是平易近人的,迪斯尼是生動(dòng)活潑的,IBM是專業(yè)嚴(yán)肅的。這些都是網(wǎng)站給人們留下的不同感受。
網(wǎng)站色彩的搭配
無論是平面設(shè)計(jì),還是網(wǎng)頁(yè)設(shè)計(jì),色彩是重要的一環(huán)。當(dāng)我們距離顯示屏較遠(yuǎn)的時(shí)候,我們看到的不是優(yōu)美的版式或美麗的圖片,而是網(wǎng)頁(yè)的色彩。
關(guān)于色彩的原理有許多,在此我們不可能一一闡述,大家可以看看相關(guān)設(shè)計(jì)書籍,有利于系統(tǒng)地理解。在此我們僅僅想告訴大家一些網(wǎng)頁(yè)配色時(shí)的小技巧。
1.用一種色彩。這里是指先選定一種色彩,然后調(diào)整透明度或者飽和度,這樣的頁(yè)面看起來色彩統(tǒng)一,有層次感;
2.用兩種色彩。先選定一種色彩,然后選擇它的對(duì)比色;
3.用一個(gè)色系。簡(jiǎn)單的說就是用一個(gè)感覺的色彩,例如淡藍(lán),淡黃,淡綠;或者土黃,土灰,藍(lán)。
網(wǎng)頁(yè)配色誤區(qū)
1.不要將所有顏色都用到,盡量控制在三至五種色彩以內(nèi);
2.背景和前文的對(duì)比盡量要大(不要用花紋繁復(fù)的圖案作背景),以便突出主要文字內(nèi)容;
3.色彩的鮮明性。網(wǎng)頁(yè)的色彩要鮮艷,容易引人注目。
如果大家對(duì)于上述理論部分還不能充分理解,我就結(jié)合一種實(shí)戰(zhàn)經(jīng)驗(yàn)-疊柔配色技巧,用圖文并茂的展現(xiàn)形式逐步分析講解,快速有效的學(xué)習(xí)。
網(wǎng)站設(shè)計(jì)公司五大標(biāo)準(zhǔn)
一、系統(tǒng)統(tǒng)一:
不同渠道,同一種風(fēng)格。遵循VIS標(biāo)準(zhǔn),標(biāo)準(zhǔn)色(主色調(diào),輔助色),輔助圖形及吉祥物的使用
二、特征符號(hào):
打造企業(yè)營(yíng)銷宣傳特征符號(hào),始終如一貫徹。
三、準(zhǔn)確創(chuàng)意:
banan文字策略準(zhǔn)確后,重點(diǎn)突出的展現(xiàn)文字策略
四、重點(diǎn)突出:
結(jié)構(gòu)重點(diǎn)突出,錯(cuò)落有序,搭配合理
五、細(xì)節(jié)裝飾:
色彩搭配,文字大小、色塊、線型、圖標(biāo)等細(xì)節(jié)使用。
網(wǎng)站設(shè)計(jì)軟件
Dreamweaver(網(wǎng)頁(yè)設(shè)計(jì)軟件)
Fireworks(圖像處理軟件)
Flash(flash動(dòng)畫制作軟件)
HTML編輯器
雖然HTML代碼復(fù)雜,編輯和調(diào)試要花費(fèi)大量的時(shí)間,但因HTML的穩(wěn)定性、廣泛支持性及可創(chuàng)建復(fù)雜的頁(yè)面效果,仍受網(wǎng)頁(yè)制作人員的青睞。現(xiàn)有眾多的編輯器供選擇,這些編輯器廣泛支持復(fù)雜頁(yè)面創(chuàng)建及HTML規(guī)范,使用較為普遍的有Macromedia Dreamweaver 8等專業(yè)HTML編輯器。
網(wǎng)站設(shè)計(jì)公司
知名建站公司, 10年網(wǎng)站設(shè)計(jì)經(jīng)驗(yàn)
原創(chuàng)網(wǎng)站設(shè)計(jì), 拒絕平庸模版
強(qiáng)大網(wǎng)站后臺(tái), 云技術(shù)應(yīng)用典范
深度網(wǎng)站優(yōu)化, 讓您的網(wǎng)站脫穎而出
立即撥打咨詢熱線:18931152851

相關(guān)標(biāo)簽:石家莊網(wǎng)站建設(shè)
最近瀏覽:
相關(guān)產(chǎn)品:
相關(guān)新聞:
- 石家莊網(wǎng)站建設(shè)基本流程解析打造在線平臺(tái)
- 石家莊網(wǎng)站建設(shè)教程要涉及到的一些基礎(chǔ)信息
- 在網(wǎng)站建設(shè)中,網(wǎng)站設(shè)計(jì)風(fēng)格的條件有哪些
- 企業(yè)站和大網(wǎng)站優(yōu)化的主要區(qū)別
- 石家莊網(wǎng)站建設(shè)優(yōu)異的團(tuán)隊(duì)具備的優(yōu)勢(shì)
- 專業(yè)網(wǎng)站的設(shè)計(jì)和制作絕不能出現(xiàn)這些問題
- 網(wǎng)站建設(shè)為企業(yè)和品牌提升展示
- 建立網(wǎng)站的步驟和優(yōu)勢(shì)
- 網(wǎng)站建設(shè)之后每天由網(wǎng)站管理員進(jìn)行數(shù)據(jù)分析
- 石家莊網(wǎng)站建設(shè)中的關(guān)鍵詞密度設(shè)置技巧有哪些